はてなブログのトップページをいじろう。いじろう。

UIのおしゃれさに惹かれて始めたはてなブログですが、ある程度記事が溜まってくるとトップページがごちゃごちゃしちゃって、何とか整理できないものかと思ってたんですよね。。。
一応、「続きを読む」ボタンを使って表示させる行数を減らすことはできるのだけど、なんかこう、写真と記事をスマートに表示させられないものだろうかと。
トップへのアクセスをJavascriptで記事一覧にリダイレクトさせるなんていう力技もあるみたいだけど、URL末尾に「/archive」って付いちゃうのがどうしても気持ち悪い。。(←神経質w)
し、SEO的にもよろしくない。(←気がするだけw)
で、色々調べてみると、ありましたありました!
トップページのCSSをいじろう
「デザインCSS」に任意のCSSを入力してカスタマイズするという事はご承知の通りかと思いますが、普通にやるとトップだろうが記事ページだろうが問答無用で適用されます。
例えば
---------------------------------------
.entry-header {
font-size:14px;
}
---------------------------------------
こちらは記事タイトルのフォントの大きさを14pxに指定して少し小さくするCSSですが、これだけだと全てのページの記事タイトルが14pxになります。
※14pxが一般的にどれぐらいなのか詳しい事は僕にはわかりませんwし、適用されているテーマによっても変わってくると思うのでその辺はご自身で確認してみてください。僕の場合は14pxにすると元より少し小さくなりました。
しかし、今回のように”トップページ”の表示だけカスタマイズしたい!
そんな時は、指定先に「.page-index」を追加してやると「トップページのみ」という意味になります。
つまり、
---------------------------------------
.page-index .entry-header {
font-size:14px;
}
---------------------------------------
勘のいい人はわかっていると思いますw
「.entry-header」
これが記事タイトルの指定ですね。その前に
「.page-index」
を付けることにより、
「トップページの記事タイトル」
を指定することになるんですね。
これで、トップページの記事タイトルは14px、記事ページに入るとデフォルトのフォントサイズで表示されることになります。
「.entry-header」の部分を変えていけば色々とトップページのデザインをいじって行けるので、試してみてください。
僕は他に、
・記事本文のフォントサイズ
・記事内の画像の表示サイズ
・画像を本文の左に回り込ませる
・SNS共有系ボタンの非表示
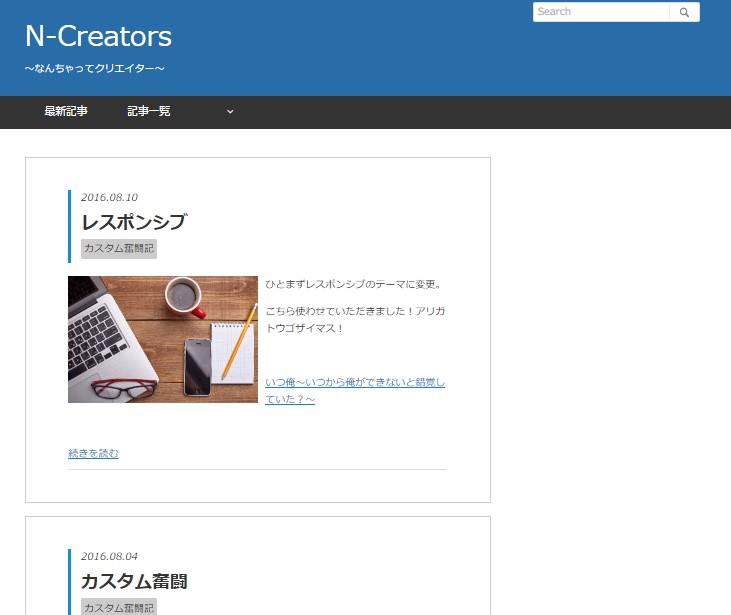
などなど、調整してこんな感じになりました。

まだまだドシンプルww
参考にさせていただいたサイトはこちら!
アリガトウゴザイマス!!
さて、そろそろ右カラム考えるかなー。